Hugo Blog 만들기-2
개요
지난번 글을 통해, Hugo로 Blog를 만들어 보았습니다.
이번에는 블로그 운영하는데 있어, 필수라고 생각되는 내용들을 적용해보도록 하겠습니다.
Custom 설정하기
Stack 테마를 Git SubModule로 등록하여 블로그를 만들었습니다.
사용하는건 좋지만 입맛에 맞게 수정하려면 테마를 변경해 주어야합니다.
하지만 직접 수정한다면 테마를 업데이트할때마다 충돌이 발생할테고, SubModule로 등록한 의미가 퇴색 됩니다.
이를 방지하기 위한 방법을 설명하겠습니다.
themes/hugo-theme-stack/layouts/partials/header.html 파일을 수정해야하는 상황을 가정해보겠습니다.
이 파일을 layouts/partials/header.html로 복사한뒤, 원하는 대로 수정합니다.
build를 할 경우 복사해온 파일을 사용하게 됩니다.
asset과 static도 동일합니다.
테마에 사용된 동일한 디자인의 아이콘을 추가할때 위와같은 방법으로 진행할 수 있습니다.
좀 더 세심히 수정해보고 싶으시다면, 이 글을 참고하시면 큰 도움이 될것 같습니다.
Google 검색 노출
구글 검색 결과에 노출되기 위해서는, 구글 검색엔진에 우리 홈페이지도 검색되게해줘~~ 라고 요청을 해야합니다.
이 작업은 홈페이지 소유자가 Google Search Console 요청할 수 있습니다.
홈페이지 형태에 따라 소유자임을 증명하는 방법이 달라집니다.
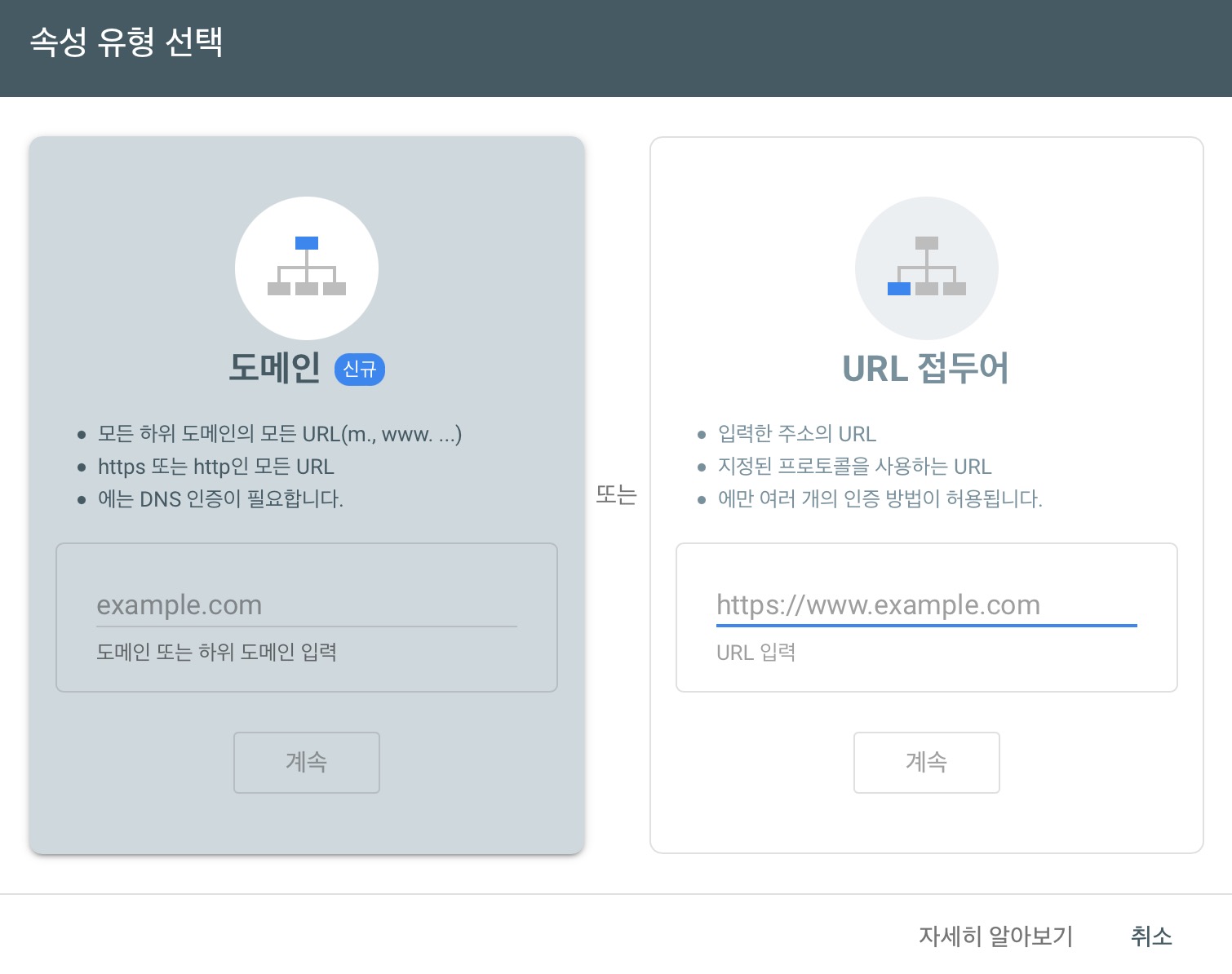
시작하기를 누르면 아래와 같은 페이지가 나타납니다.

URL 접두어에 Github blog 주소를 작성해줍니다.
도메인을 만들어서 운영중이시라면 도메인으로 생성해주세요.
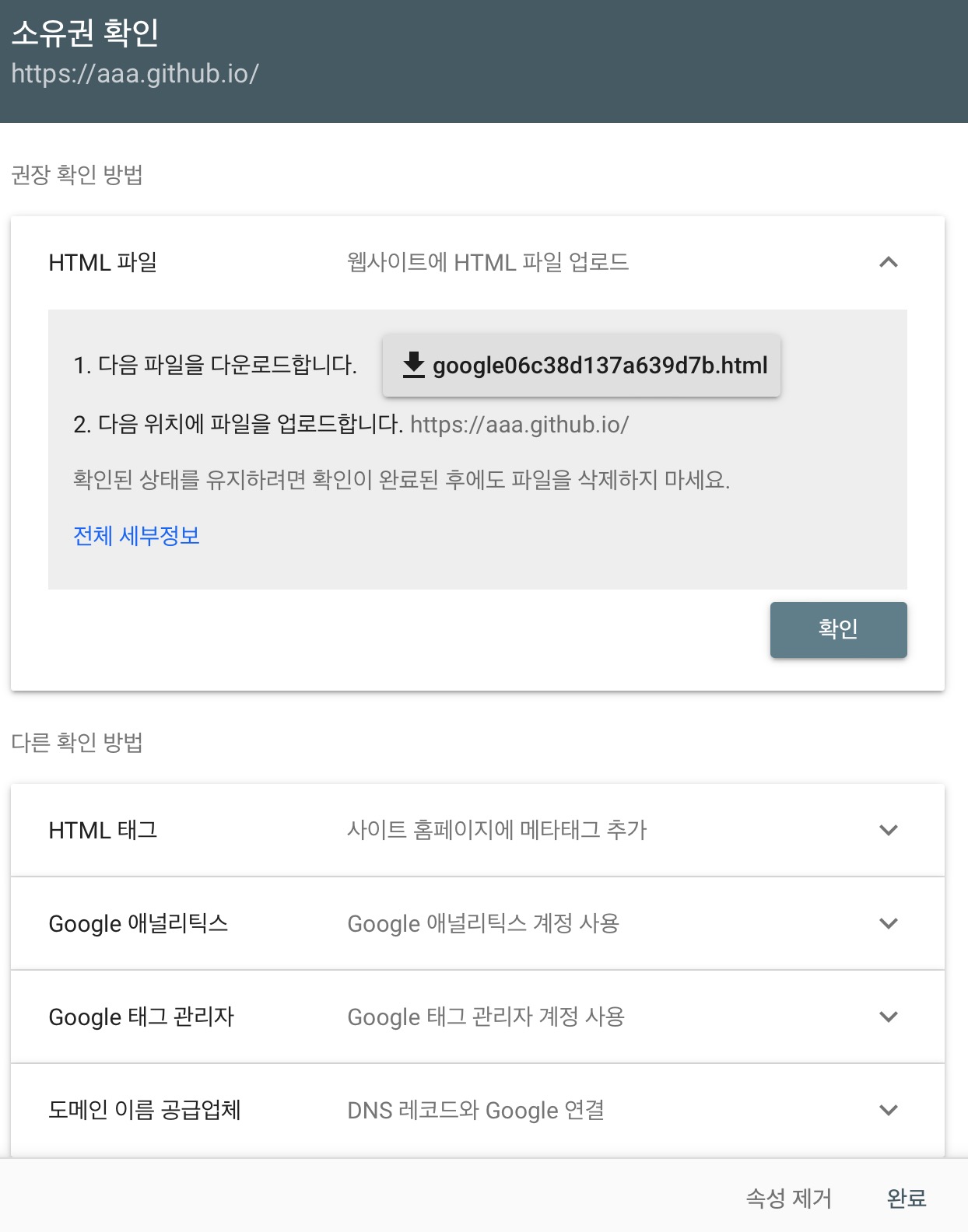
URL 접두어로 신청했다면, 해당 페이지의 소유자인지 확인해 주어야 합니다.
 HTML파일을 다운로드하여, static 디렉토리에 추가해줍니다. build하면 자동으로 public 디렉토리에 포함됩니다.
HTML파일을 다운로드하여, static 디렉토리에 추가해줍니다. build하면 자동으로 public 디렉토리에 포함됩니다.
그리고 public 디렉토리에 sitemap.xml이 존재해야 합니다.
만약 없다면, build를 한번 해주시면 됩니다.
<계정>.github.io/sitemap.xml로 접속했을때, 어떤 결과들이 나온다면 정상적으로 된 겁니다.
검색 노출되기까지는 시간이 좀 걸리니, 느긋하게 기다린뒤 Search Console에서 확인해 봅시다.
Google Analytics 적용
Github 으로 블로그를 운영할 경우, 평균 방문자 수가 얼마인지 간단한 통계조차도 볼 수 없습니다.
이러한 지표는 블로그 운영하는데 있어 재미(?)를 느끼게 하는데 큰 역할을 한다고 생각합니다.
이런 제약사항을 해결하고, 블로그에 접속하는 사용자들을 분석(?)해보고 싶어 Google Analytics 를 적용해보았습니다.
- 해당 글을 참고하였습니다
- 진행하시기 전에, 광고차단을 해제해두시는것을 추천합니다. (적용되었는지 확인하는데 문제가 생길 수 있습니다.)
Google Analytics 신청
상세한 신청 과정을 설명하자니, 이미 진행해버려 동일하게 설명하긴 어려울 것 같습니다.
개인정보도 포함되어있구요.
대신 저보다 더 상세히 작성해주신 분들도 많으니, 참고해서 신청해주시면 됩니다.
애널리틱스 계정, 속성 및 앱 까지 모두 신청하셨다면 사전 준비는 모두 되었다고 생각하시면 됩니다.
이제는 analytics가 적용된 script와 GA Tracking ID를 확인해 보겠습니다.
애널리틱스를 적용할 속성 및 앱의 데이터스트림을 생성해 줍니다.
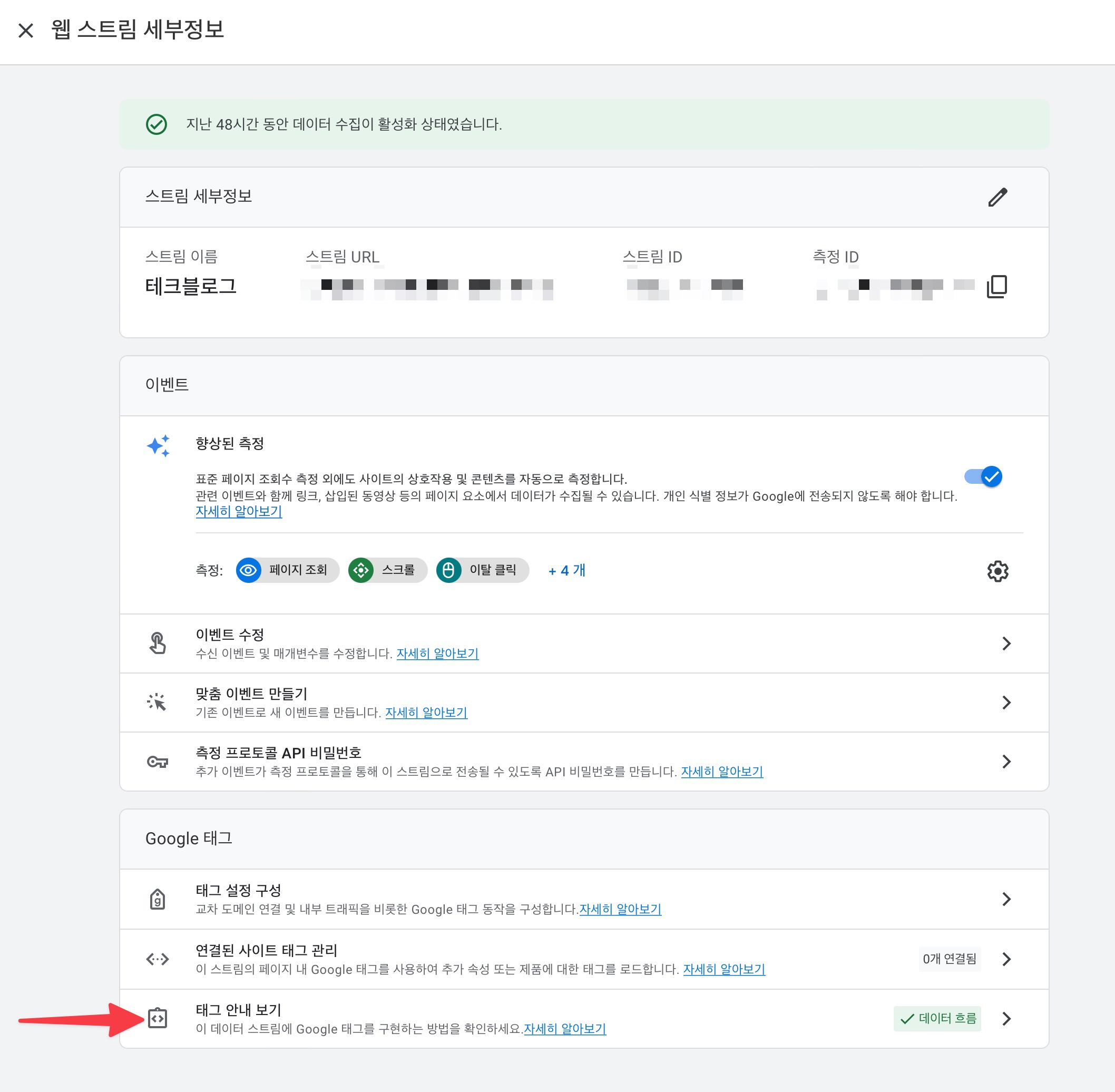
생성해준 뒤 웹 스트림 세부정보를 들어가면 아래와 같은 이미지를 보실 수 있습니다.

측정 ID 아래에 적힌 값이 GA Tracking ID를 의미합니다.
script는 빨간색 화살표를 클릭해보면 확인할 수 있습니다.
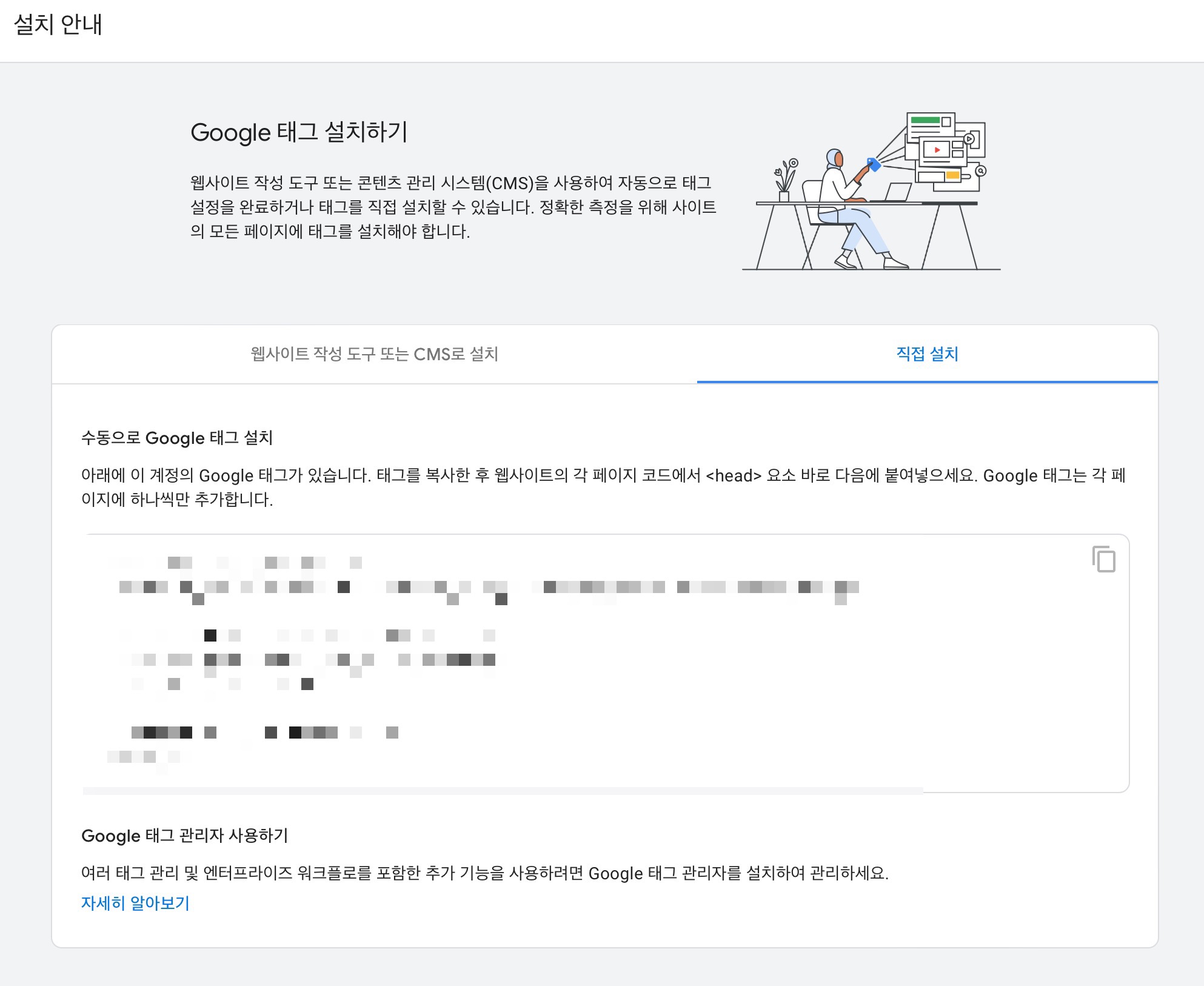
클릭해보면 아래와 이미지의 섹션에서 확인할 수 있습니다.
 모자이크 한 부분이 analytics를 적용할 수 있는 script입니다.
모자이크 한 부분이 analytics를 적용할 수 있는 script입니다.
Script와 GA Tracking ID 잘 저장해주세요.
Internal Template을 사용하여 Google Analytics 활성화
Hugo 공식 Guide에서는 config.yaml에 설정만 해준다면, 손쉽게 적용할수 있다고 안내 합니다.
설정 하는방법은 아래와 같습니다.
|
|
blog에 배포한 뒤 실시간 접속자 counting이 되는지 확인해 봅니다.
뒤에서 설명하겠지만, 홈 화면에서 실시간 접속자 수를 확인할 수 있습니다.
이 단계에서 잘 적용되었다면, Script 수동 설치는 진행하지 않아도 됩니다.
Script 수동 설치
신청하며 복사해두었던 script를 layout에 추가하여 적용합니다.
script를 복사하며 잘 살펴보셨다면 아시겠지만 head 태그에 추가해야된다고 안내하고 있습니다.
사용중인 테마의 head 태그 부분을 확인해보겠습니다. (stack 테마를 기준으로 설명합니다.)
우선 블로그를 구성하는 가장 상위(?)의 html을 확인해보겠습니다. themes/hugo-theme-stack/layouts/_default/baseof.html 입니다.
현 기준으로는 아래처럼 구성되어있습니다.
|
|
head 태그 안에 추가하기위해 head/head.html를 확인해보겠습니다.
themes/hugo-theme-stack/layouts/partials/head/head.html을 보시면 됩니다.
아래처럼 만들어져 있습니다.
|
|
script를 추가해야되니까 head/script.html에 추가하면 좋을것으로 보이네요.
실제로 파일을 확인해보겠습니다. 경로는 themes/hugo-theme-stack/layouts/partials/head/head.html 입니다.
열어보면 아시겠지만, 비어있습니다.
무슨 내용이 있었다면 custom하며 보완해주어야겠지만, 비어있으므로 걱정할 필요가 없습니다.
laygouts/partials/head/script.html을 만들어, 복사해둔 스크립트를 추가해주면 됩니다.
적용 확인
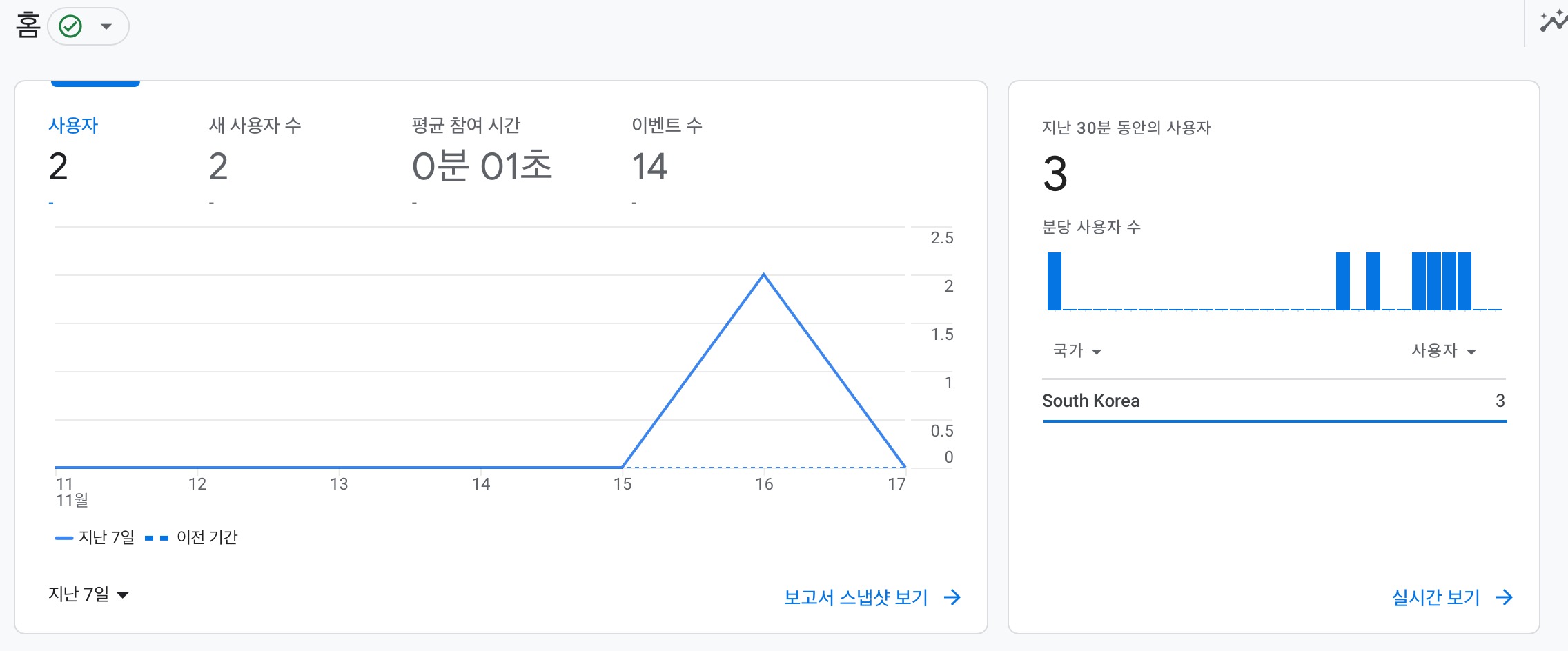
애널리틱스 홈 화면을 들어갑니다.
 정상 적용되었다면, 지난 30분 동안의 사용자에 counting 됩니다.
정상 적용되었다면, 지난 30분 동안의 사용자에 counting 됩니다.
정리
첫번째 글로 Hugo로 Static Site Generate, 테마적용, 댓글 시스템 연동까지 진행해보았고
이번 글을 통해 블로그를 고도화(Custom 방법, 구글 검색노출, 구글 analytics) 해보았습니다.
다음 글은 애드센스와 github action 적용을 주제로 작성할 예정입니다.
감사합니다.